Wanneer je een artikel voor je website schrijft verdeel je dit artikel in alinea's. Deze alinea's hebben vaak dan weer een titel. Soms zit er binnen de alinea weer een onderverdeling in sub onderwerpen met een eigen titel. Dit noem je een hiërarchie, en dit zorgt ervoor dat de lezer makkelijk kan navigeren door het artikel. Om dit te verduidelijken hebben hebben de titels een eigen opmaak.
Hiërarchie
De titel met de hoogste rang in de hiërarchie (de h1) heeft (meestal) het grootste lettertype en is soms dikgedrukt. Deze kop moet het meest opvallen. De tweede titel in de hiërarchie is vaak weer net iets kleiner, en valt dus ook iets minder op. Deze rangschikking herhaalt zich tot en met de kleinste titel, de h6.
De opmaak van de titels
De template van de website bepaald de opmaak van de titels. In de template kan bijvoorbeeld staan dat de h1 kop 34 pixels groot is, dikgedrukt is en het lettertype Arial gebruikt. Dit kan uiteraard aangepast worden, maar dat moet dan wel in de bronbestanden van de template gebeuren.
Waarom is dit belangrijk?
De hiërarchie van het artikel maakt de tekst in de eerste plaats makkelijk leesbaar en makkelijk te scannen voor de lezer. Daarnaast maakt ook de zoekmachine gebruik van deze methode. Wanneer er een logische structuur met alinea's titels en subtitels wordt gebruikt kan de zoekmachine makkelijker de content scannen. Dit kan de zoekresultaten enorm beïnvloeden. De zoekmachine kan bijvoorbeeld zien of het hier gaat om een blog artikel, een vacature of een contactpagina.
SERP features
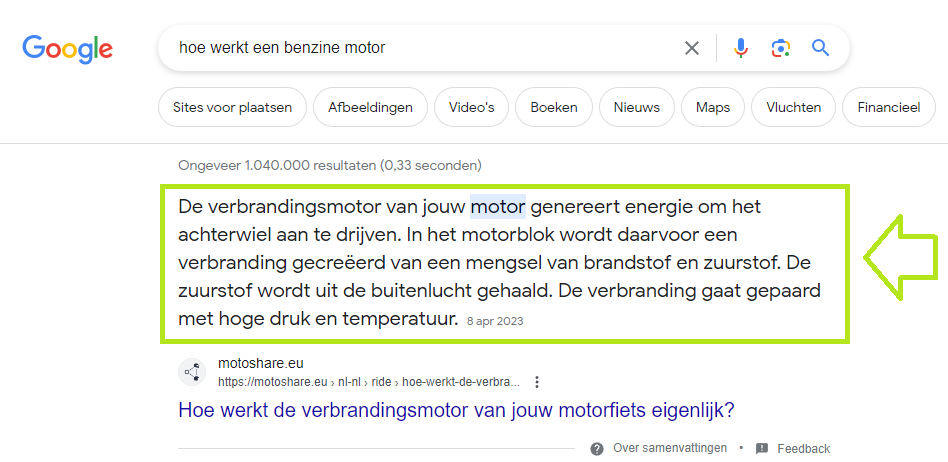
Een ander zoekmachine gerelateerd voordeel zijn de "SERP features" ook wel "rich content" genoemd. Het groen gearceerde blok in de afbeelding hieronder laat zien wat hiermee bedoeld wordt. Wanneer je in je artikel over bijvoorbeeld auto's een kop over verbrandingsmotoren hebt, en daaronder weer een subtitel over benzinemotoren kan de zoekmachine dit exacte stuk in je artikel lezen en dit als "rich content" bovenaan de zoekresultaten plaatsen. Wanneer je dit consistent aanhoudt kan jouw website een autoriteit worden binnen je vakgebied.

Voorbeeld van rich content
Conclusie
Om deze reden raden wij dan ook altijd aan om met deze hiërarchie te werken! Mocht het dan zo zijn dat de titels er niet naar wens uitzien, raden wij af om de hiërarchie te verwijderen en zelf met bijvoorbeeld dikgedrukte teksten en aangepaste lettergroottes koppen te gaan maken. De zoekmachine ziet nu namelijk helemaal geen koppen meer en leest alles als 1 grote paragraaf waarbij de mogelijkheid voor bijvoorbeeld de rich content weg is.
Andere hiërarchische elementen die een tekst beter leesbaar maken (voor zowel gebruiker als zoekmachine) zijn:
- Een opsommingslijst;
- Een dikgedrukte introductie
- beschrijvingen bij afbeeldingen
- schuingedrukte, of onderstreepte tekst
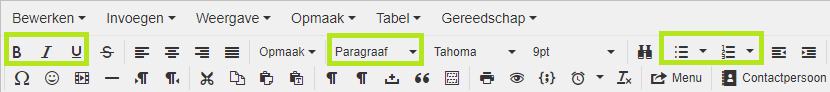
Ook bij deze elementen is het belangrijk dat hiervoor de correcte manier van opmaken word gebruikt. Dit doe je door de toolbar bovenin de tekstverwerker van je website te gebruiken. Voor zowel de titels als alle andere hiërarchische elementen geldt; bevalt de opmaak niet, vraag dan om een wijziging in de template en ga niet zelf in de tekstverwerker de tekst opmaken.

Toolbar tekstverwerker

